

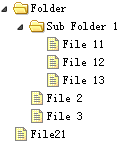
一个树形菜单(Tree)可以从标记创建。easyui 树形菜单(Tree)也可以定义在 <ul> 元素中。无序列表的 <ul> 元素提供一个基础的树(Tree)结构。每一个 <li> 元素将产生一个树节点,子 <ul> 元素将产生一个父树节点。

<ul class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li>
<span>File 11</span></li>
<li>
<span>File 12</span></li>
<li>
<span>File 13</span></li>
</ul>
</li>
<li>
<span>File 2</span></li>
<li>
<span>File 3</span></li>
</ul>
</li>
<li>
<span>File21</span></li>
</ul>
在线实例
字符集 & 工具
最新更新
站点信息