

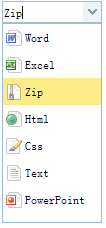
本教程向您展示如何创建一个简单的下拉框(Combobox),让它在下拉框中显示图片项。您可以在下拉框(combobox)上使用 formatter 函数来告诉它如何格式化每一个条目。

<input id="cc" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"></input>
$('#cc').combobox({
formatter: function(row) {
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="' + imageFile + '"/><span class="item-text">' + row.text + '</span>';
}
});
在线实例
字符集 & 工具
最新更新
站点信息