

本实例演示如何取得选中行数据。

数据网格(datagrid)组件包含两种方法来检索选中行数据:
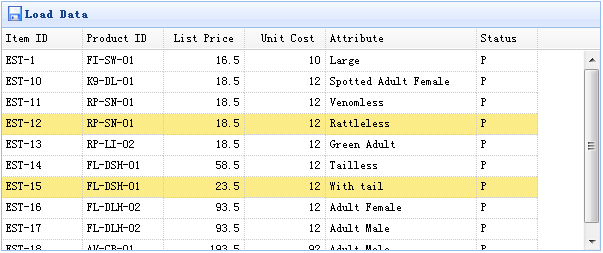
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="150">Attribute</th>
<th field="status" width="60" align="center">Stauts</th></tr>
</thead>
</table>
取得选中行数据:
var row = $('#tt').datagrid('getSelected');
if (row) {
alert('Item ID:' + row.itemid + "\nPrice:" + row.listprice);
}
取得所有选中行的 itemid:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for (var i = 0; i < rows.length; i++) {
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));
在线实例
字符集 & 工具
最新更新
站点信息