

以最大斜接长度 5 绘制线条:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
尝试一下 »![]()
![]()
![]()
![]()
![]()
Internet Explorer 9、Firefox、Opera、Chrome 和 Safari 支持 miterLimit 属性。
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。
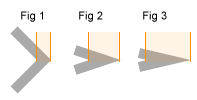
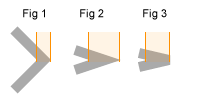
miterLimit 属性设置或返回最大斜接长度。
斜接长度指的是在两条线交汇处内角和外角之间的距离。

提示:只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
边角的角度越小,斜接长度就会越大。
为了避免斜接长度过长,我们可以使用 miterLimit 属性。
如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示(Fig 3):

| 默认值: | 10 |
|---|---|
| JavaScript 语法: | context.miterLimit=number; |
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTML canvas 参考手册
HTML canvas 参考手册 在线实例
字符集 & 工具
最新更新
站点信息