

height() 方法设置或返回被选元素的高度。
当该方法用于返回高度时, 则返回第一个匹配元素的高度。
当该方法用于设置高度时,则设置所有匹配元素的高度。
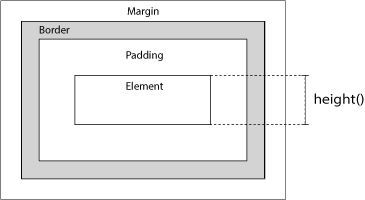
如下面的图像所示,该方法不包含 padding、border 或 margin。

相关方法:
返回高度:
$(selector).height()
设置高度:
$(selector).height(value)
使用函数设置高度:
$(selector).height(function(index,currentheight))
| 参数 | 描述 |
|---|---|
| value | 当设置高度时是必需的。规定元素的高度,单位为 px、em、pt 等。 默认单位是 px。 |
| function(index,currentheight) | 可选。规定返回被选元素新高度的函数。
|
设置元素的高度
如何使用不同的单位设置元素的高度。
使用函数增加高度
如何使用函数增加元素的高度。
返回文档和 window 元素的高度
如何返回文档和 window 元素的当前高度。
通过相关方法显示尺寸
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。
在线实例
字符集 & 工具
最新更新
站点信息
 jQuery HTML/CSS 方法
jQuery HTML/CSS 方法